[Three.js] 키보드 입력 구현 in OrbitControls.js
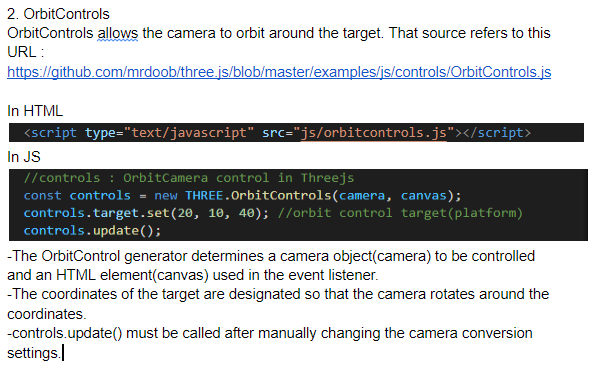
1. Threejs에서 controls 제공 링크
Three.js에서는 카메라를 조정하기 위한 다양한 controls 를 제공해준다.
원하는 control를 선택해 자신의 프로젝트에 적용하면 된다.
controls의 사용 예시는 threejs 공식 문서를 참조하면 된다.
공식문서는 코드 예시, 실제 사용 예시, 생성자, 이벤트, 특성, 메서드, source 가 다 적혀있다!!!!
꼭 참고 하길 바란다.
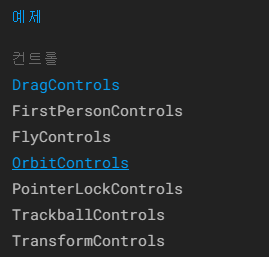
url은 OrbitControls 부분이지만 왼쪽 예제에 다른 컨트롤도 있으니 참고하여 자신의 프로젝트에 적용하길 바란다.

https://threejs.org/docs/#examples/ko/controls/OrbitControls
three.js docs
threejs.org
2. Threejs controls Source code (깃허브)
Controls 종류
- ArcballControls.js
- DragControls.js
- FirstPersonControls.js
- FlyControl.js
- OrbitControl.js
- PointerLockControls.js
- TrackballControls.js
- TransformControls.js
Threejs controls의 공식 소스코드는 다음 url을 참고하길 바란다.
- js/controls
https://github.com/mrdoob/three.js/tree/master/examples/js/controls
GitHub - mrdoob/three.js: JavaScript 3D Library.
JavaScript 3D Library. Contribute to mrdoob/three.js development by creating an account on GitHub.
github.com
- jsm/controls
https://github.com/mrdoob/three.js/tree/master/examples/js/controls
GitHub - mrdoob/three.js: JavaScript 3D Library.
JavaScript 3D Library. Contribute to mrdoob/three.js development by creating an account on GitHub.
github.com
3. OrbitControls 선택
나는 컴퓨터 그래픽스 텀프로젝트를 진행하며 카메라 컨트롤을 OrbitControls와 FlyControls중 고민하다 프로젝트에 더 적합한 OrbitControls를 사용하였다.
4. OrbitControls 기능 설명

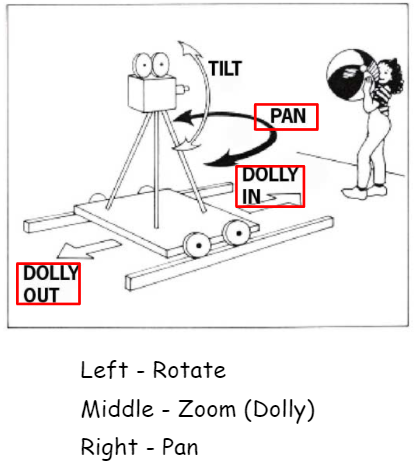
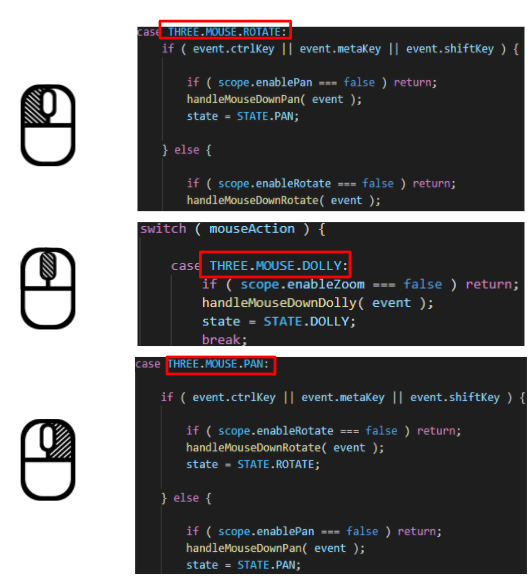
마우스로 카메라 조작은 좌클릭, 마우스 휠, 우클릭을 나뉘다.
oribitcontrol은 원하는 오브젝트를 좌표를 통해 타겟으로 지정하고(다르게도 가능) 오브젝트를 중심으로 조작할 수 있게 해주는 오픈소스이다. 텀프로젝트에서는 오브젝트를 처음에 제공해주는 땅으로 두어 건축을 하는 중 땅을 조작할 수 있게 했다.
-좌클릭 시에는 대상을 rotate할 수 있다. rotate를 통해 손쉽게 오브젝트의 뒷편을 볼 수 있다.
-마우스 휠 클릭시에는 Dolly(돌리), 즉 Zoom in ,zoom out을 할 수 있다. 전체적인 모습을 볼 수 있고 가까이서도 볼 수 있다.
-우클릭 시에는 pan 기능을 한다. pan은 카메라를 horizontally하게 움직이는 것을 말한다. 수평적으로 움직여 플레이어가 움직이는 게 아닌, 보는 카메라의 방향이 바뀌는것처럼 느끼게 해준다.

5. OrbitConrols.js 에 wasd 키보드 기능 추가하기 위치 (야매주의)
나는 플레이어가 키보드를 통해 움직이면서 카메라 시점이 플레이어 시점처럼 작동하길 원했다.
사실 이미 플레이어 시점 controls가 있긴 하지만 Orbitcontrols의 기능을 그대로 가지면서 플레이어 시점을 구현하려니 다른 controls 적용이 어려워 기존의 OrbitControls 에 추가적인 코드를 넣었다. 단순히 이렇게 했다~ 정도의 참고를 권장한다.
분명 이 글을 쓰는 사람은 더 좋은 코드를 짤 수 있을 것이다.
실제로 FPS 게임처럼 플레이어 카메라 시점을 OrbitControls 에 구현하기는 적합하지 않다.
다른 컨트롤이 적합한 게 있으나 시간 관계상 나는 이런 편법을 써서 했다.

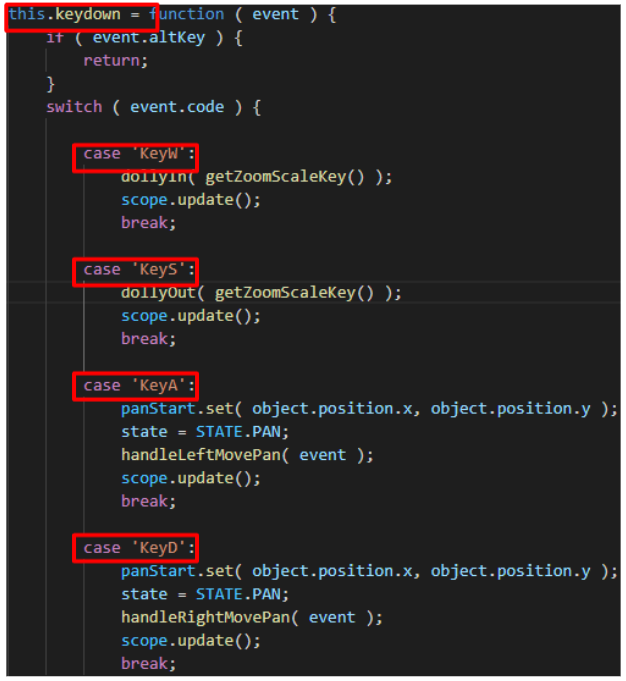
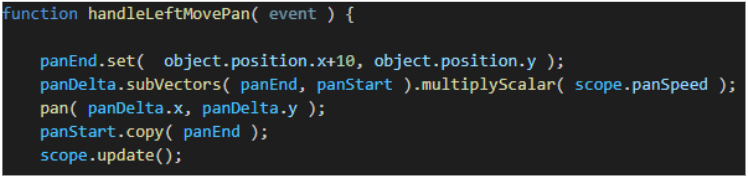
각 case 부분에 원하는 작동 코드를 넣으면 된다.
아래 코드는 키보드 A키를 눌렀을때의 왼쪽으로 카메라가 이동하는 event handler 구현 부분이다.

6. 그외 남은 자료들
본문과는 상관 없지만 혹시 누군가에게 참고가 될 수 있기에 올려둔다.


'공부 > JavaScrtipt' 카테고리의 다른 글
| [JavaScript] prototype에 관해서 글공유 (0) | 2021.12.11 |
|---|---|
| [모던 자바스크립트 Deep Dive] 3장 (0) | 2021.09.24 |
| [모던 자바스크립트Deep Dive] 서론(공부 방법), 01장-02장 (0) | 2021.09.24 |


댓글