[DX11] 원뿔 도형 만들기 (Cone Mesh)
스포트라이트를 구현하기 위해 필요한 원뿔 메쉬를 만들어보자.
원뿔 도형은 한 점(0,0,0)에서 같은 길이의 직선으로 원을 그린 모양이다.
- 높이가 1이고 반지름이 0.5로 설정했다.

- 원뿔 도형이 실제 빛의 방향과 같게 해주어 계산을 편리하게 하고자 했다.

- 꼭짓점 (0,0,0) 생성. vecVtx(0)이다.

- 옆면을 그린다. 꼭짓점과 아래 두점을 연결한 삼각형들

- 입력한 정보로 새로운 메쉬 생성 (ConeMesh)

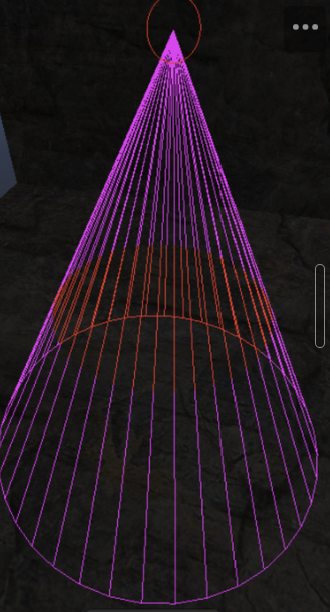
최종 결과

코드
// Cone Mesh
fRadius = 0.5f;
float fHeight = 1.0f;
// Top
v.vPos = Vec3(0.f, 0.f, 0.f);
v.vUV = Vec2(0.5f, 0.f);
v.vColor = Vec4(1.f, 1.f, 1.f, 1.f);
v.vNormal = Vec3(0.f, 0.f, -1.f);
v.vTangent = Vec3(1.f, 0.f, 0.f);
v.vBinormal = Vec3(0.f, 1.f, 0.f);
vecVtx.push_back(v);
// Body
iSliceCount = 40; // 원뿔의 세로 분할 개수
fSliceAngle = XM_2PI / iSliceCount;
fUVXStep = 1.f / (float)iSliceCount;
fUVYStep = 1.f;
for (UINT i = 0; i <= iSliceCount; ++i)
{
float theta = i * fSliceAngle;
v.vPos = Vec3(fRadius * cosf(theta), fRadius * sinf(theta), fHeight);
v.vUV = Vec2(fUVXStep * i, fUVYStep);
v.vColor = Vec4(1.f, 1.f, 1.f, 1.f);
v.vNormal = Vec3(0.f, 0.f, 1.f);
v.vTangent = Vec3(1.f, 0.f, 0.f);
v.vBinormal = Vec3(0.f, 1.f, 0.f);
vecVtx.push_back(v);
// 인덱스
if (i < iSliceCount)
{
vecIdx.push_back(0);
vecIdx.push_back(i + 2);
vecIdx.push_back(i + 1);
}
}'공부 > DirectX11' 카테고리의 다른 글
| [DX11] 반사광 방향 벡터 유도하기 (0) | 2023.05.15 |
|---|---|
| [DX11] ChatGPT로 좌표계 복습하기 (0) | 2023.05.03 |


댓글